Big Changes are coming to Search Engine Optimisation. Normally Google rolls out plenty of updates throughout the year, and there might be winners or losers depending on the nature of the update. Most of these updates they might or may not announce.
Starting in May 2021, Google will start rolling out Core Web Vitals as search engine ranking signals. Improving the page experience factors will increase your chance of your users engaging more with your website. In this blog, we will deep dive into the details of this vital update.
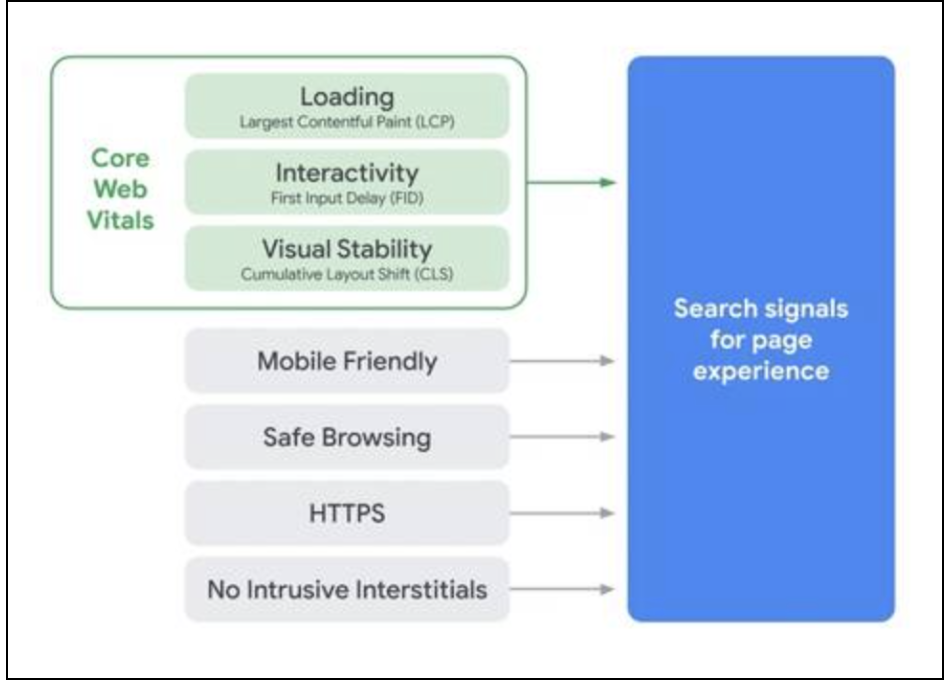
What are Core Web Vitals?
Core Web Vitals, or user experience vitals, are the set of metrics that measure and analyse the speed signals of a website that is very important in delivering a superior user experience. To sum up, these core vitals are factors that will influence google’s most important “user-experience” factor measuring a website’s speed, responsiveness and visual stability. These include mainly 3 user interaction and page speed metrics
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

Let’s deep dive into each of them in detail:
3. Core Web Vital Metrics
A) Largest Contentful Paint
The Largest Contentful paint (LCP) is the time from clicking on the particular link to viewing the content on-screen. In simple terms, it is the time taken for the primary content to load on a particular website. For all the core web vital metrics Google has breakdown into 3 pillars :
- Good
- Needs Improvement
- Bad
So how can you improve the website’s LCP? Here are a few tips that you can do to improve the LCP
- By removing unnecessary third-party scripts.
- Upgrade to a way better hosting service; It is proved that a better hosting service increase your loading time improving the website performance
- Remove large page elements
- Enable Lazy loading
An ideal LCP measurement should be 2.5 seconds or below
What is Lazy Loading?
According to the web.dev, “Lazy-loading is a technique that defers loading of non-critical resources at page load time. Instead, these non-critical resources are loaded at the moment of need”
B) First Input Delay
Now, let’s move into the second factor of the Core Web Vitals. First Input Delay (FID) is about the time it takes for your page to be interactive. This is a measurement of how responsive and interactive your page or website is. It is a very important factor as you don’t want your users to wait and bounce back simply because it takes a long time for the web page to become interactive.
Here are the things that you can do to improve the First Input Delay (FID)
- By Minimizing the Javascript
- By removing unnecessary third-party scripts.
- Using a Browser Cache
An Ideal FID measurement should be less than 100 ms
C) Cumulative Layout Shift (CLS)
Now we are moving on to the final metric of the core web vital i.e Cumulative Layout Shift (CLS). CLS indicates the stability of your page visually. If the elements on your page move around while the page is loading, then your website has a high CLS. Most times it will have an impact on the mobile user experience. Make sure that the page is stable so that the user doesn’t end up clicking on something that he doesn’t intend to. The main reason for high CLS is not defining specific image sizes in the HTML code.
Here are the things that you could do improve the Cumulative Layout Shift (CLS )
- Use specific dimensions for Images, Videos, GIFS, Infographics etc.
- Leave a space reserved for ads on the website
- Make sure to add the new UI elements below the fold
An Ideal CLS measurement should be less than 0.1
4) To measure and fix Core Web Vitals
Now that you are aware of the three Core Web Vital signals, the most important thing is to analyse how you are performing on these signals. If you find an issue regarding the numbers, it is important to fix it. To fix it, you need to measure the same. How?
Since Google made the “Core Web Vitals” are critical factors for search engine ranking, they have also made measuring and analysing the core web vitals very easy. You can use the chrome user experience tool, page speed insights that give a detailed analysis and measure of the Core Web Vitals. One Important tool that you can make use of is the “Google Search console”
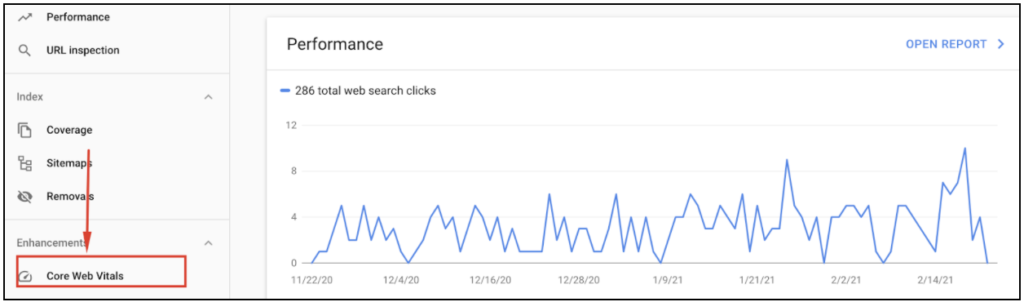
Navigate to
Google Search Console>>Click On the Property>>Core Web Vitals

If you find any “URL’s poor or needs improvement” in the web vital report, this is where you need to draw your attention. Dig deep in the report that gives you all the insights and act on the things that need to be done for the improvement of the same with the help of your developer.
5) Achieving The Perfect Web Vital Score?
There is a tendency that most SEO’s ignore the page speed factor. With the Core Web Vital update, page speed demands much more attention.
According to Google, as the page load time goes beyond 10 seconds the bounce rate increases by 123%. It is proven that the top-ranking websites load below 3 seconds. If your website is taking too long to load, you are probably losing a prospect who might tend to convert.
From May, Core Web Vitals will influence Google algorithm in determining your ranking along with the current important SEO ranking factors.
Got questions? Reach out to us.